Trouble debugging your Javascript in Safari? Me too! That’s why I found this little tip useful (notice I say ‘useful’ and not ‘very useful’).
Safari is usually a very large pain when building Javascript apps. There are many small issues that seem to pop up all the time. But now with the release of Safari 2.0, you have a bit of help. Safari now has a Javascript console! It’s nothing fancy, and the errors it shows are sometimes less than optimal, but it’s far better than just guessing randomly at the problem.
To enable the Javascript console, first you must enable Safari’s debug menu. Do this by opening your Terminal and inputting this line:
defaults write com.apple.Safari IncludeDebugMenu 1
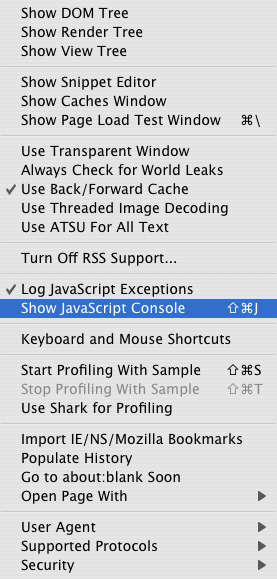
Now the next time you start Safari, you’ll have an extra menu up top called “Debug” and inside are all kinds of goodies. Here’s what the menu looks like:

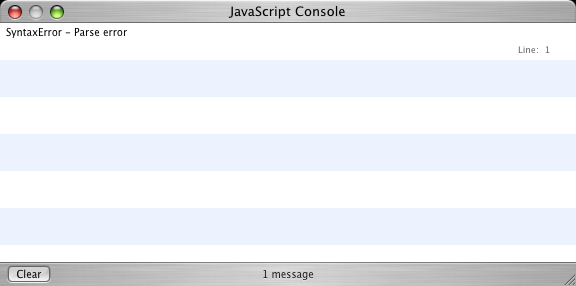
Back to the original point of this post, one of the items is “Show JavaScript Console” and selecting that item opens up this little window:

It’s not nearly as sleek and useful as the Firefox/Mozilla Javascript console, but it’s a step in the right direction, and definitely better than nothing.